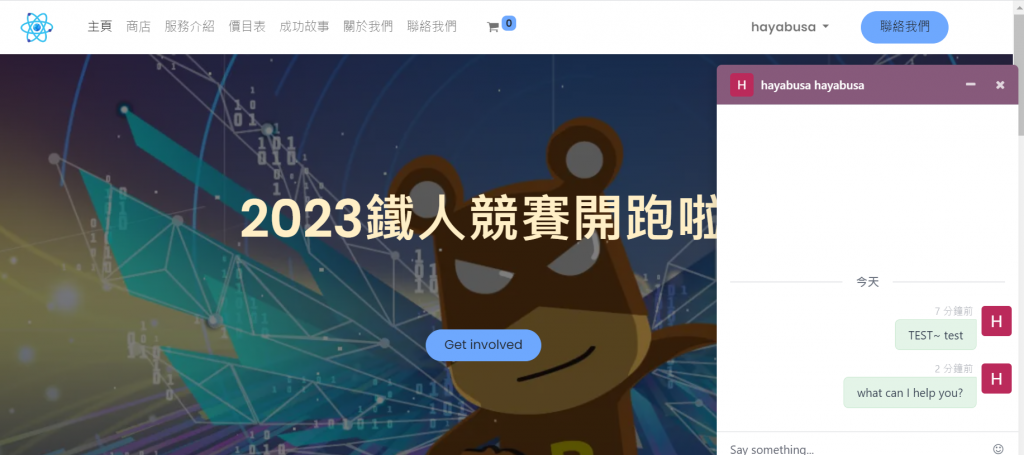
前一天我們新增好客服功能,接下來我們要將這個功能安裝於網站上,並且實際使用給大家看這個客服功能是不是符合大家期望。下面的紅框處就是線上客服的功能,網頁瀏覽者點開這個對話窗圖示,就可以跟客服小編說話,網站後台的客服小編也可以即時回應訊息。

接下來按照下面的步驟操作就可以使用客服功能囉~我當初在操作的時候經常有時候成功有時候失敗,在此提供大家參考使用:
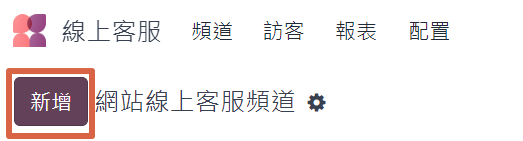
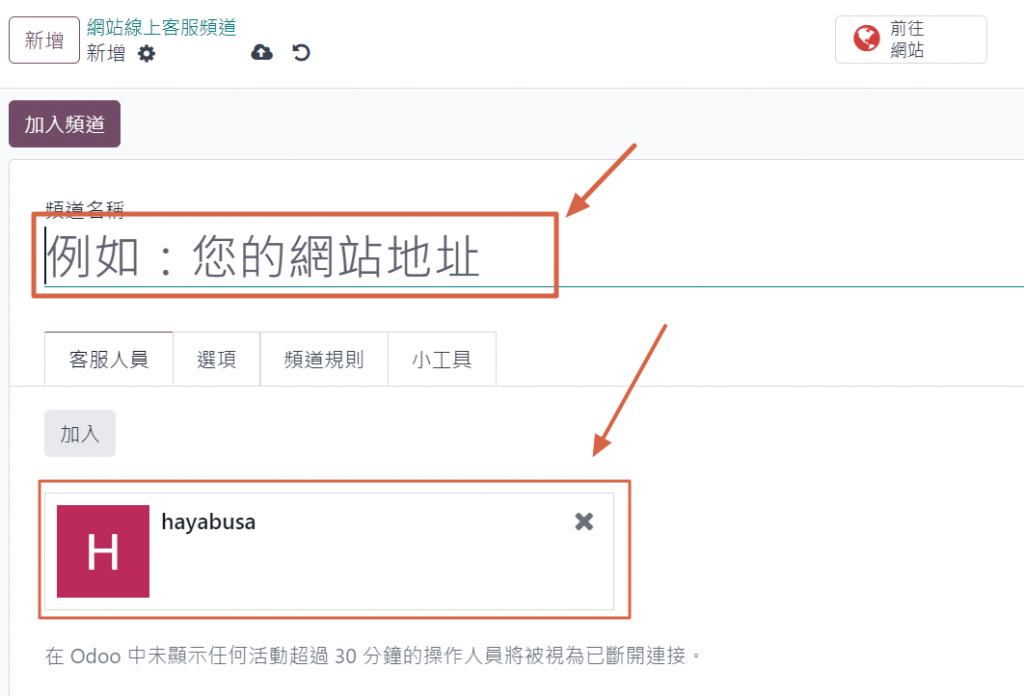
1. 登入線上客服頁面,點選新增,複製需要放客服的網址


下方的客服人員,會先出現申請人的帳號,如果網站有其它使用者,也可另外選擇加入當客服人員
2. 登入前一步驟中的網址,確認客服功能是否安裝成功
如果成功可以看到網站右下方會出現對話視窗

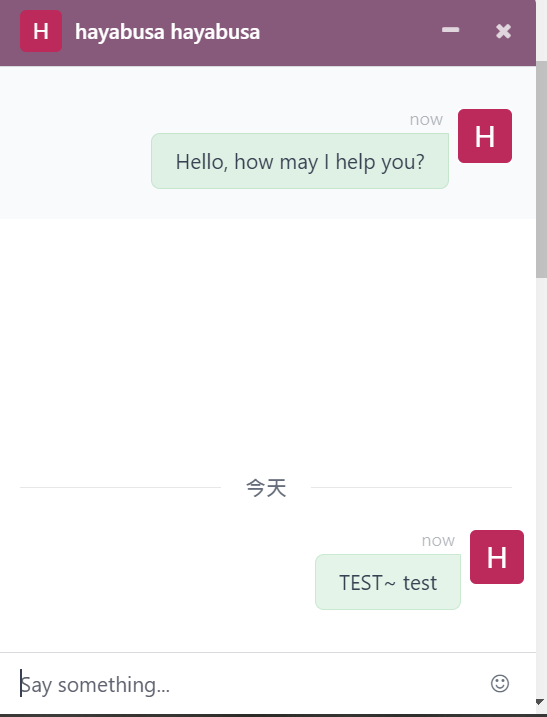
3. 試用客服功能跟網站小編聯繫
點開視窗後,會先看到小編先說話,下面的say something 輸入內容,如下面畫面視窗

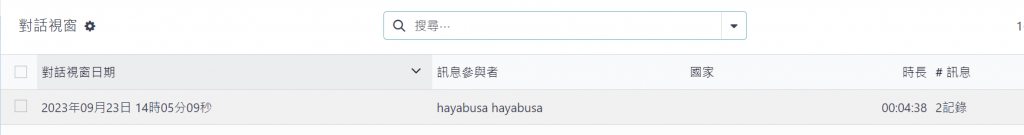
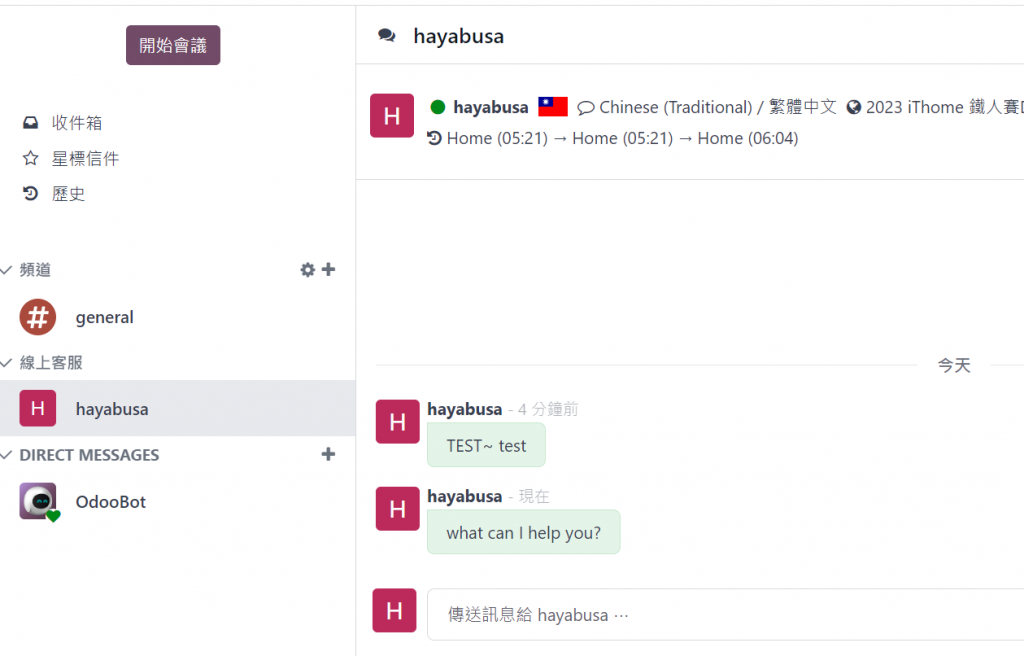
接下來進入網站後台的線上客服,會看到下面有一個對話視窗,點入後會看到對話視窗的時間,點進去後就可以對話


接下來回到網站頁面,就可以看到網站客服的對話,這樣就表示功能成功放入網站囉。